HTML Standard: <table>, <tr>, <td>, <th> tags
- <a>
- <b>, <strong>
- <br>
- <caption>, <figcaption>
- <div>
- <dl>, <dt>, <dd>
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- <hr>
- <i>, <em>, <cite>, <var>
- <input>
- <img>
- <mark>
- <p>, <address>, <blockquote>
- <pre>
- <s>
- <select>, <option>
- <small>
- <span>
- <sub>
- <sup>
- <table>, <tr>, <td>, <th>
- <textarea>
- <u>, <ins>, <del>
- <ul>, <ol>, <li>
- <math>
- <meta>
- <phpdocx_bookmark>
- <phpdocx_break>
- <phpdocx_comment>
- <phpdocx_crossreference>
- <phpdocx_dateandhour>
- <phpdocx_endnote>
- <phpdocx_footer>
- <phpdocx_footnote>
- <phpdocx_formelement>
- <phpdocx_header>
- <phpdocx_heading>
- <phpdocx_image>
- <phpdocx_link>
- <phpdocx_mathequation>
- <phpdocx_mergefield>
- <phpdocx_modifypagelayout>
- <phpdocx_ole>
- <phpdocx_onlinevideo>
- <phpdocx_pagenumber>
- <phpdocx_section>
- <phpdocx_shape>
- <phpdocx_simplefield>
- <phpdocx_structureddocumenttag>
- <phpdocx_tablecontents>
- <phpdocx_tablefigures>
- <phpdocx_text>
- <phpdocx_textbox>
- <phpdocx_wordfragment>
- <phpdocx_wordml>
- <svg>
- <title>
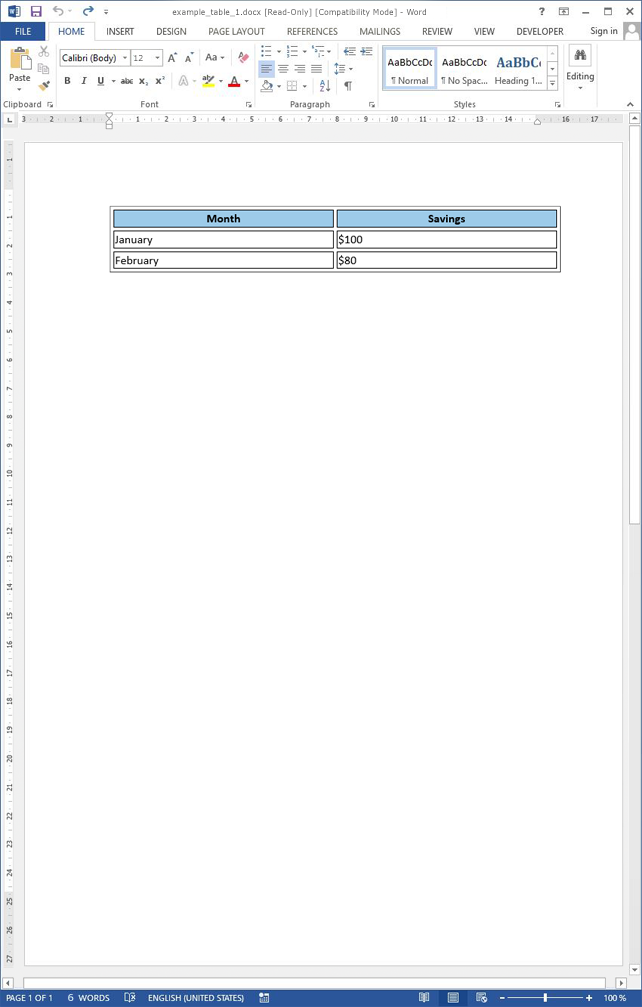
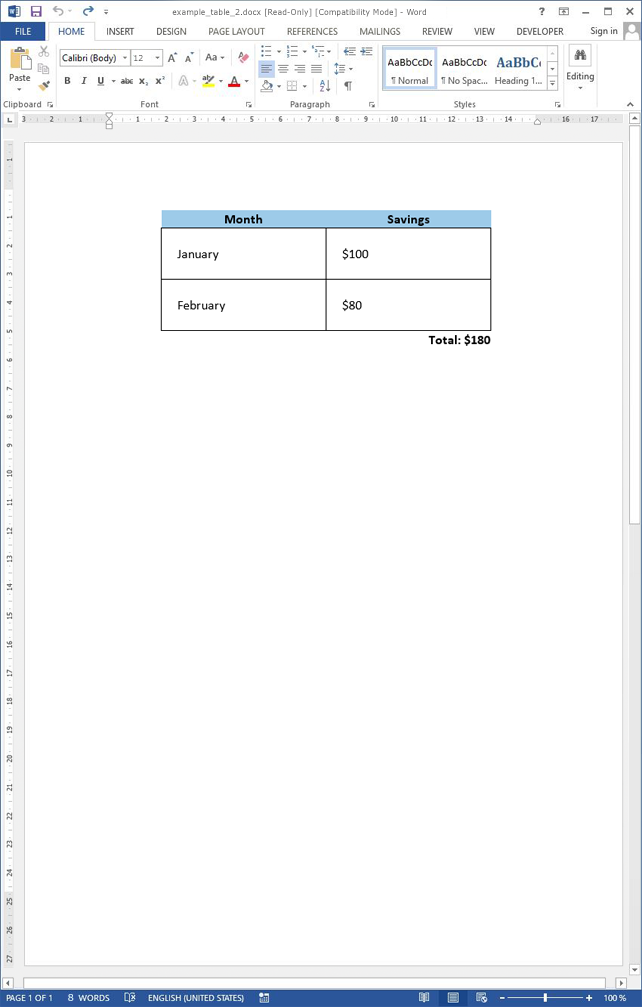
<table>, <tr>, <td>, <th> tags
Inserts a table.
Attributes <table>
| Attribute | Description |
|---|---|
| align | Table alignment: center, left, right. |
| border | A line border for the table. |
| cellspacing | Cell spacing. |
| class | One or more classes. This attribute used with the wordStyles option allows applying a custom table style. |
| dir | Direction style: ltr, rtl. |
| id | Id. |
| style | Inline styles. Styles can also be applied using style tags. |
Attributes <tr>
| Attribute | Description |
|---|---|
| class | One or more classes. |
| id | Id. |
| style | Inline styles. Styles can also be applied using style tags. |
Attributes <td>, <th>
| Attribute | Description |
|---|---|
| class | One or more classes. |
| colspan | Number of columns for a cell to span. |
| dir | Direction style: ltr, rtl, lrTb, tbRl, btLr, lrTbV, tbRlV, tbLrV. |
| id | Id. |
| rowspan | Number of rows for a cell to span. |
| style | Inline styles. Styles can also be applied using style tags. |
Styles <table>
| Style | Description |
|---|---|
| background-color |
|
| border, border-top, border-right, border-bottom, border-left |
border-color:
|
| border-collapse |
|
| border-spacing |
|
| direction |
|
| display |
|
| float |
|
| margin-left |
|
| padding-right, padding-left |
|
| table-layout |
|
| width |
|
Styles <tr>
| Style | Description |
|---|---|
| background-color |
|
| border, border-top, border-right, border-bottom, border-left |
border-color:
|
| display |
|
| height |
|
| page-break-inside |
|
Styles <td>, <th>
| Style | Description |
|---|---|
| background-color |
|
| border, border-top, border-right, border-bottom, border-left |
border-color:
|
| direction |
|
| margin, margin-top, margin-right, margin-bottom, margin-left |
|
| padding, padding-top, padding-right, padding-bottom, padding-left |
|
| vertical-align |
|
| width |
|
| white-space |
|
Custom MS Word styles
Using createTableStyle and HTML, custom table styles can be applied to use more styles.
HTML Extended (Premium licenses)
| Attribute | Description |
|---|---|
| data-tblpr | Applies a custom tblPr style. |
| data-trpr | Applies a custom trPr style. |
| data-tcpr | Applies a custom tcPr style. |
CSS Extended (Premium licenses)
| Style | Description |
|---|---|
| data-fit-text |
Text fits the width of the cell:
|