HTML Standard: <caption>, <figcaption> tags
- <a>
- <b>, <strong>
- <br>
- <caption>, <figcaption>
- <div>
- <dl>, <dt>, <dd>
- <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- <hr>
- <i>, <em>, <cite>, <var>
- <input>
- <img>
- <mark>
- <p>, <address>, <blockquote>
- <pre>
- <s>
- <select>, <option>
- <small>
- <span>
- <sub>
- <sup>
- <table>, <tr>, <td>, <th>
- <textarea>
- <u>, <ins>, <del>
- <ul>, <ol>, <li>
- <math>
- <meta>
- <phpdocx_bibliography>
- <phpdocx_bookmark>
- <phpdocx_break>
- <phpdocx_caption>
- <phpdocx_citation>
- <phpdocx_comment>
- <phpdocx_crossreference>
- <phpdocx_dateandhour>
- <phpdocx_endnote>
- <phpdocx_footer>
- <phpdocx_footersection>
- <phpdocx_footnote>
- <phpdocx_formelement>
- <phpdocx_header>
- <phpdocx_headersection>
- <phpdocx_heading>
- <phpdocx_image>
- <phpdocx_link>
- <phpdocx_mathequation>
- <phpdocx_mergefield>
- <phpdocx_modifypagelayout>
- <phpdocx_ole>
- <phpdocx_onlinevideo>
- <phpdocx_pagenumber>
- <phpdocx_ruby>
- <phpdocx_section>
- <phpdocx_shape>
- <phpdocx_simplefield>
- <phpdocx_structureddocumenttag>
- <phpdocx_tableauthorities>
- <phpdocx_tablecontents>
- <phpdocx_tablefigures>
- <phpdocx_text>
- <phpdocx_textbox>
- <phpdocx_wordfragment>
- <phpdocx_wordml>
- <svg>
- <title>
<caption>, <figcaption> tags
Inserts a caption.
Attributes
| Attribute | Description |
|---|---|
| class | One or more classes. This attribute used with the wordStyles option allows applying a custom paragraph style. |
| id | Id. |
| style | Inline styles. Styles can also be applied using style tags. |
| dir | Direction style: ltr, rtl, lrTb, tbRl, btLr, lrTbV, tbRlV, tbLrV. |
Styles
| Style | Description |
|---|---|
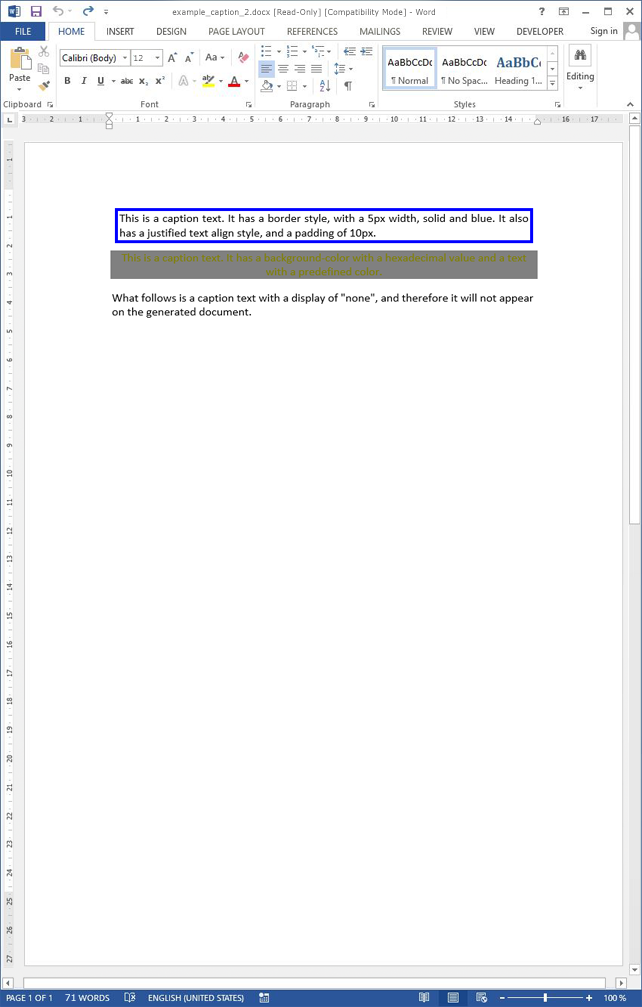
| background-color |
|
| color |
|
| border, border-top, border-right, border-bottom, border-left |
border-color:
|
| direction |
|
| display |
|
| float |
|
| font-family |
|
| font-size |
|
| font-stretch |
|
| font-style |
|
| font-variant |
|
| font-weight |
|
| letter-spacing |
|
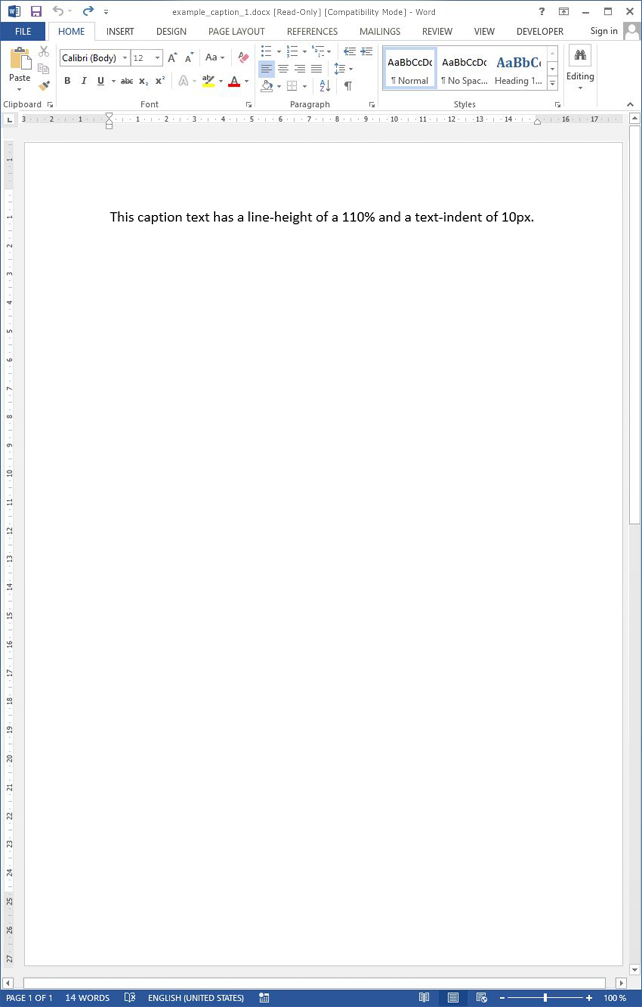
| line-height |
|
| margin, margin-top, margin-right, margin-bottom, margin-left |
|
| padding, padding-top, padding-right, padding-bottom, padding-left |
|
| page-break |
page-break-after:
|
| text-align |
|
| text-decoration |
|
| text-indent |
|
| text-transform |
|
| vertical-align |
|
Custom MS Word styles
Using createParagraphStyle and HTML, custom paragraph styles can be applied to use more styles.
HTML Extended (Premium licenses)
| Attribute | Description |
|---|---|
| data-label | Sets a custom label. |
| data-lang | Sets a custom language: language-region (en-US). |
| data-ppr | Applies a custom pPr style. |
| data-style | Applies a custom paragraph style. |
CSS Extended (Premium licenses)
| Style | Description |
|---|---|
| border-spacing | px. |
| data-em |
Emphasis mark type:
|
| data-heading-level | Sets outline level to contents without using heading tags. |