createListStyle
- addBibliography
- addBookmark
- addBreak
- addCaption
- addChart
- addCitation
- addComment
- addCrossReference
- addDateAndHour
- addEndnote
- addExternalFile
- addFootnote
- addFormElement
- addHeading
- addImage
- addLink
- addList
- addMathEquation
- addMergeField
- addOLE
- addOnlineVideo
- addPageNumber
- addShape
- addSimpleField
- addSource
- addStructuredDocumentTag
- addSVG
- addTab
- addTable
- addTableAuthorities
- addTableContents
- addTableFigures
- addText
- addTextBox
- addWordFragment
- addWordML
- embedHTML
- addBackgroundImage
- addFooter
- addFooterSection
- addHeader
- addHeaderSection
- addLineNumbering
- addMacroFromDoc
- addPageBorders
- addProperties
- addSection
- createDocx
- createDocxAndDownload
- createCharacterStyle
- createListStyle
- createParagraphStyle
- createTableStyle
- docxSettings
- embedFont
- importChartStyle
- importHeadersAndFooters
- importListStyle
- importStyles
- importStylesWordDefault
- modifyPageLayout
- parseStyles
- removeFooters
- removeHeaders
- setBackgroundColor
- setDecimalSymbol
- setDefaultFont
- setDocumentDefaultStyles
- setEncodeUTF8
- setLanguage
- setMarkAsFinal
- setRTL
- clearBlocks
- cloneBlock
- deleteBlock
- getTemplateVariables
- getTemplateVariablesType
- modifyInputFields
- modifyMergeFields
- processTemplate
- removeTemplateVariable
- removeTemplateVariableImage
- replaceBlock
- replaceListVariable
- replacePlaceholderImage
- replaceTableVariable
- replaceVariableByExternalFile
- replaceVariableByHtml
- replaceVariableByText
- replaceVariableByWordFragment
- replaceVariableByWordML
- setTemplateSymbol
- setTemplateBlockSymbol
- tickCheckboxes
createListStyle
 TRIAL / ADVANCED / PREMIUM
TRIAL / ADVANCED / PREMIUM
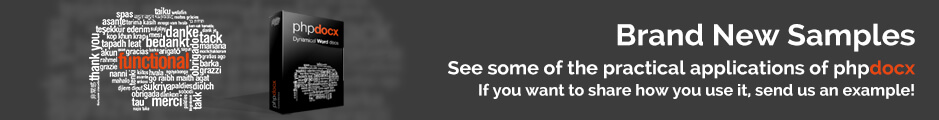
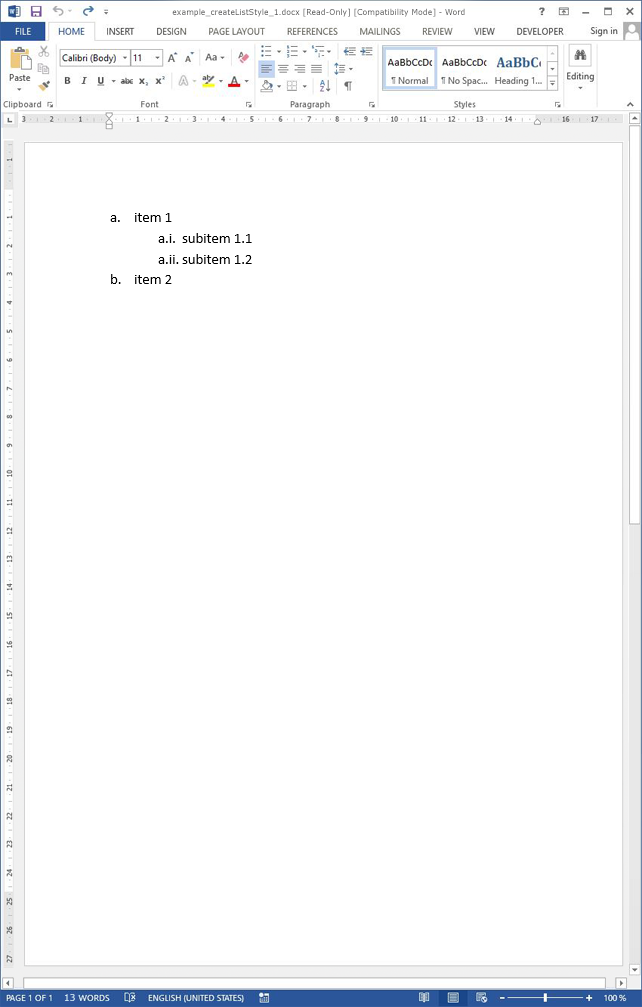
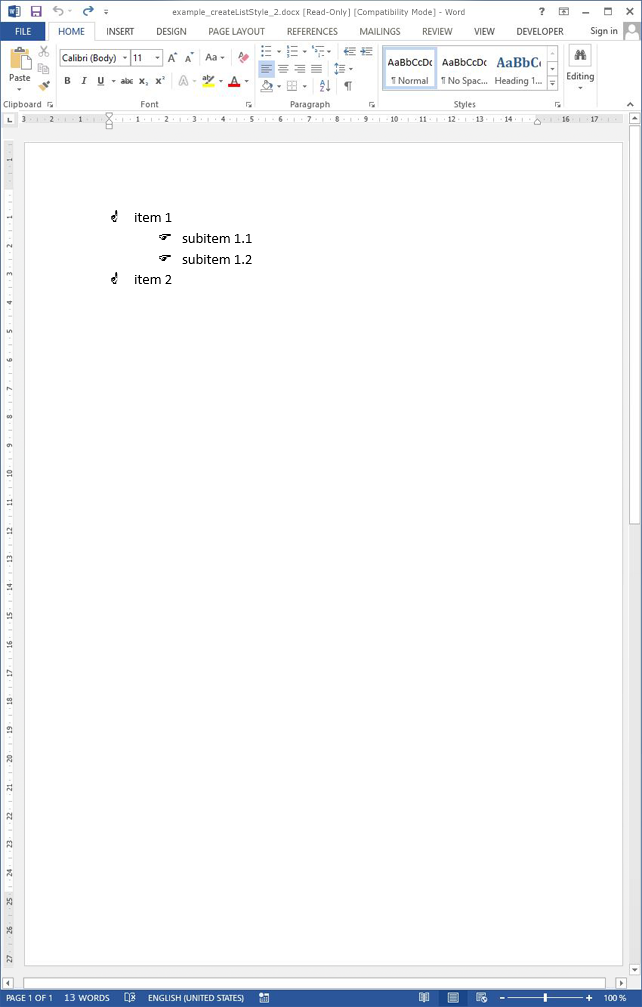
Creates a custom list style to use it in combination with the addList and embedHTML methods.
This method allows to generate custom list styles that can be used in combination with the addList and embedHTML methods.
If you want the embedded HTML code to use the generated list style, this has to have the same name as the corresponding CSS class for the UL tag. Do not forget to set the option 'customListStyles' to true in your call to embedHTML.
name
A string with the name of the list you are creating. If used in combination with the embedHTML or replaceTemplateVariableByHTML methods the name given to the new custom list has to coincide with the list style name that you want to override.
options
The options array includes an array for each list level that you wish to customize.
| Key | Type | Description |
|---|---|---|
| type | string |
|
| align | string | 'left', 'center', 'right'. |
| bold | bool | If true use bold characters. |
| color | string | Hexadecimal color value: 'FF0000', '000000'... |
| font | string | Font family. This allows the customization of bullets. |
| fontSize | int | Font size in points. |
| format | string | The default one is '%1.' for first level, '%2.' for second level and so long so forth. Bullets don't use a string format value but symbols. |
| hanging | int | The extra space for the numbering, should be big enough to accommodate it, the default is 360. |
| image | array |
Use an image as bullets.
|
| italic | string | If true use italics. |
| left | int | The left indent. The default value is 720 times the list level. |
| numberingStyle | string | Numbering style. |
| position | int | Position value. |
| start | int | Start value. The default value is 1. |
| suff | string | Level suffix: tab, space or nothing. |
| typeCustom | string | Custom number format: '001, 002, 003, ...'... Requires setting the type option (decimal as default). |
| underline | string | Underlines. Possible values are: single, words, double, dotted, dash and wave. |
listOverrideOptions
Array with the different styling options to override.
| Key | Type | Description |
|---|---|---|
| listOptions | array | Same options than $options. |
| name | string | The name to give to the created override. |
Image does not exists.
Image format is not supported.
- phpdocx 13.0:
- typeCustom option.
- phpdocx 11.0:
- images as bullets (image option).
- suff option.
- phpdocx 9.5:
- supported overwriting styles in level lists.
- phpdocx 9.0:
- align and position options.
- phpdocx 7.5:
- start option.